Merhabalar, bu yazımda python ile folium kullanarak harita görselleştirmesi nasıl yapılır anlatmaya çalışacağım. Verilerinizi harita üzerinde görselleştirmek verileri gerçek dünya ile daha kolay ilişkilendirmenizi ve daha kolay anlamlandırmanızı sağlar. Konumsal veriler söz konusu olduğunda en ideal görselleştirme yöntemi harita kullanılmaktır.
Kodlara erişebileceğiniz Colab Notebook:
https://colab.research.google.com/drive/1k-7-L4ZjJdebCRZ_gIVfSzabdJgiVhrX?usp=sharing
İçerik
- Folium Temel Bilgiler
- Harita Üzerinde İşaretleyici(Marker) ve Yol Gösterimleri
- Katman Mantığı
Folium Temel Bilgiler
Folium Python da interaktif haritalar görselleştirmeyi sağlayan bir kütüphanedir. Arka planda JavaScript leaflet.js kütüphanesini kullanır. Kullanımı oldukça basittir ve güzel görselleştirmeler yapmanıza olanak sağlar.
Öncelikle folium kütüphanesini içe aktaracağız. Ardından tek bir satır kod ile boş bir harita oluşturarak işe başlayacağız.
import folium
harita = folium.Map(location=[41.01,29.015], zoom_start=11,width=550, height=550,)
haritalocation: Haritanın odak noktasının koordinatları
zoom_start: Yakınlık seviyesi (seviye arttıkça yakınlaştırmaktadır.)
width: Haritanın genişliği
height: Haritanın yüksekliği

Bu kod bloğunu çalıştırarak ilk haritamızı oluşturmuş bulunuyoruz.
Farklı Haritalama Yöntemleri
Haritamızı oluşturduğumuzda varsayımsal olarak openstreetmap görselleştirmesi gelmektedir. Fakat bunu dilediğimiz gibi değiştirebiliriz.
Her bir görselleştirme tekniği farklı amaçlara hizmet etmektedir. Sizin için ideal olan haritalama yöntemini seçebilirsiniz. Görsel olarak örneklerini gösterdiğim harita türlerinden istediğinizi seçip aşağıdaki kod bloğuna yazmanız yeterli olacaktır.
folium.TileLayer istediğiniz görselleştirmeyi oluştururken sonuna add_to() fonksiyonu ekleyerek oluşturduğunuz haritaya eklemeniz gerekmektedir.
folium.TileLayer('Stamen Terrain').add_to(harita)

Harita Üzerinde İşaretleyici(Marker) ve Yol Gösterimleri
Haritamızı oluşturduğumuza göre artık dilediğimiz gibi görselleştirmeye başlayabiliriz. Öncelikle harita üzerine işaretleyici nasıl konulur bunu göreceğiz.
folium.Marker fonksiyonu harita üzerinde işaretleyici yaratmamızı sağlar. Koordinatlarını ve işaretleyicinin özelliklerini dilediğimiz gibi ayarlayabiliriz. add_to() fonksiyonu ile her bir işaretleyiciyi haritamıza ekliyoruz.
location: İşaretleyicinin koordinatlarının girildiği alan
popup: Üzerine tıklandığında gösterilecek olan açıklama
tooltip: Üzerine gelindiğinde gösterilecek olan açıklama
icon: İşaretleyicimizi temsil edecek ikon
- color: İkonun rengi
- icon: İkonun sahip olduğu simge
Not: İşaretleyicinizin üzerine çeşitli simgeler koyabilirsiniz. Aşağıdaki site üzerinden farklı simgeleri görüntüleyebilirsiniz. (prefix=’fa’ kodu ile birlikte kullanmalısınız)
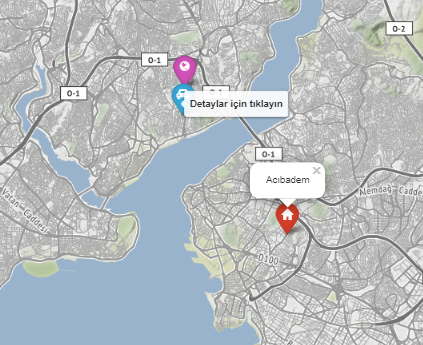
Aşağıda farklı renklerde ve simgelerde 3 adet işaretleyici oluşturuyoruz.
folium.Marker(location=[41.010302, 29.051585],popup='Acıbadem',tooltip='<strong>Detaylar için tıklayın</strong>',icon=folium.Icon(color='red',icon='home')).add_to(harita)
folium.Marker(location=[41.048759, 29.007041],popup='Beşiktaş',tooltip='<strong>Detaylar için tıklayın</strong>',icon=folium.Icon(color='blue',prefix='fa',icon='car')).add_to(harita)
folium.Marker(location=[41.057841, 29.007653],popup='Beşiktaş',tooltip='<strong>Detaylar için tıklayın</strong>',icon=folium.Icon(color='purple',prefix='fa',icon='globe')).add_to(harita)
İşaretleyicinin üzerinde geldiğinizde tooltip parametresine girdiğiniz açıklamayı görürsünüz. Bizim örneğimizde “Detaylar için tıklayın” yazısını görüyoruz. İşaretleyicinin üzerine tıkladığımız da ise popup parametresine yazdığımız açıklamayı görmekteyiz.

Noktalarımızı eklediğimize göre sıra noktalar arasında yol çizmeye geldi. folium.vector_layers.PolyLine fonksiyonu dilediğiniz koordinatlar ile yol çizmenize olanak sağlayacaktır.
- weight: Yolun kalınlığı
- color: Yolun rengi
folium.vector_layers.PolyLine([[41.010302, 29.051585],[41.057841, 29.007653]],popup='<b>30dk</b>',tooltip='Ev -> İş',color='green',weight=10).add_to(harita)

Katman Mantığı
Bu yazımızda son olarak eklediğimiz bütün nesneleri katman mantığında düzenlemeyi öğreneceğiz.
Foliumda istediğiniz herhangi bri yolu, işaretleyiciyi vs. katmanlara atayıp açıp kapama imkanına sahipsiniz. Örnek olarak 3 farklı katman oluşturuyorum. Bunlar Yolculuk 1 / 2 / 3 isimleri verdim.
f1=folium.FeatureGroup("Yolculuk 1")
f2=folium.FeatureGroup("Yolculuk 2")
f3=folium.FeatureGroup("Yolculuk 3")
Önceki örneğe ek olarak 3 farklı yol oluşturuyorum ve bunları add_to() fonksiyonu ile ana haritama atamak yerine oluşturduğum katmanlara ekliyorum.
folium.vector_layers.PolyLine([[41.010302, 29.051585],[41.057841, 29.007653]],popup='<b>30dk</b>',tooltip='Ev -> İş',color='green',weight=10).add_to(f1)folium.vector_layers.PolyLine([[41.048759, 29.007041],[41.057841, 29.007653]],popup='<b>5dk</b>',tooltip='Araba -> İş',color='green',weight=10).add_to(f2)folium.vector_layers.PolyLine([[41.048759, 29.007041],[41.010302, 29.051585]],popup='<b>40dk</b>',tooltip='Araba -> Ev',color='green',weight=10).add_to(f3)
Ardından oluşturduğum 3 katmanı ana haritama ekliyorum. folium.LayetControl() fonksiyonu ile istediğim katmanları açıp kapama şansına sahip oluyorum.
f1.add_to(harita)
f2.add_to(harita)
f3.add_to(harita)
folium.LayerControl().add_to(harita)

Sonraki yazılarımda veri ile görselleştirmeyi ve ekstra eklenebilecek özellikleri açıklayacağım.

